
Geiver Botello
Software Developer!
I am a software developer with experience in creating websites using W3C, HTML, CSS standards, complementing with the use of technologies such as Javascript, PHP, among others. I seek the adaptability, scalability and readability of the client's needs, trying to offer quality in the final product.
About More!Skills
html+css+js
php
laravel (framework php)
sass (pre-proccesor css)
React.js
next (framework react ssr)
node.js
angular
java
Experience
Londontours
2017 - 2017
Frontend development, design and develop views with html, css and js with php in the backend
pFind
2018 - 2018
Frontend,UX,UI, Designer with Bootstrap and other tecnologies
Millenial.Marketing
2020 - 2020
Frontend, UX,Ui, Designer an other rols
Autonomous
2020 - 2021
Software Developer
Portfolio

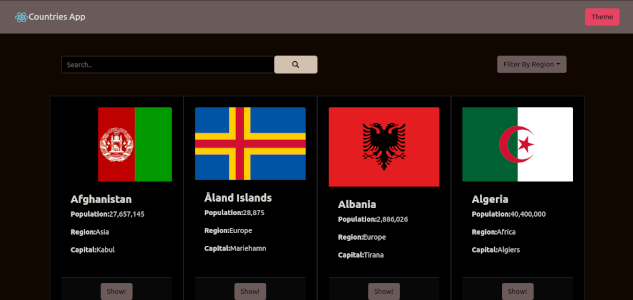
App Countries React
Basic app in react.js with bootstrap, font-awesome, ci/cd and other tools for development.
Know More!
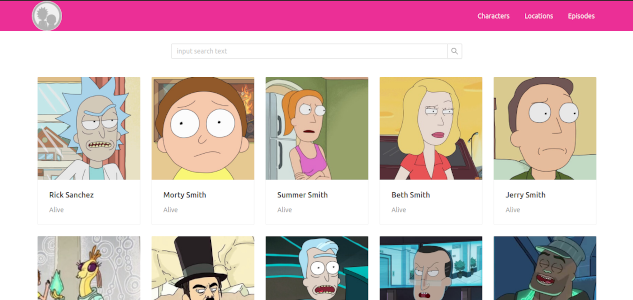
App-react-ant
Project with react, manipulate the DOM, its used antd how framework of css, graphQL for querys data or an api, in this case rick and morty
Know More!
React-Omb-App
Project with react, manipulate the DOM react-dom. Principal particularity is use of the webpack for configure the project, learning principal topics againt the famous create-react-app
Know More!
Game Couples React
Basic game in react.js with dependencys how react-card,lodash and integration: font-awesome
Know More!
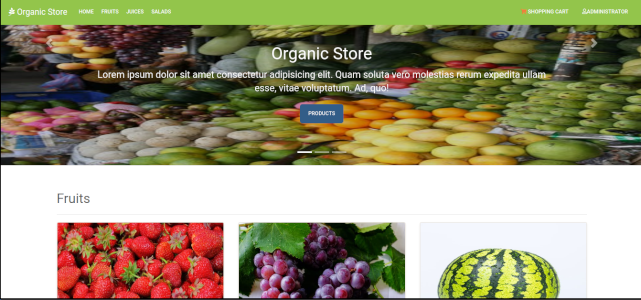
Ecommerce Organic Store
Website Ecommerce with Node, Handlebars,Express,nodemon,mongoose, bootstrap and other techs. Config Webpack and others.
Know More!
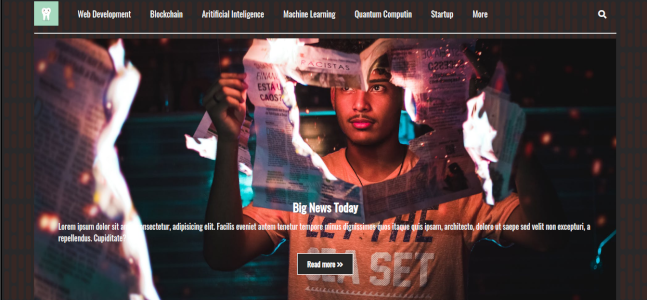
Tech News
Website created with html+css+js and other tools how bootstrap + animations +font-awesome+ScrollReveall
Know More!
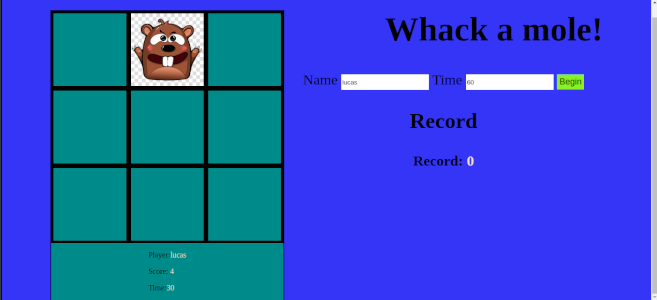
Whack-a-Mole
Learn to make a simple grid-based game using HTML, CSS and JavaScript. The idea of whack-a-mole is simple! The player needs to hit the grid with the mole in as many times as possible until the time runs out.
Know More!
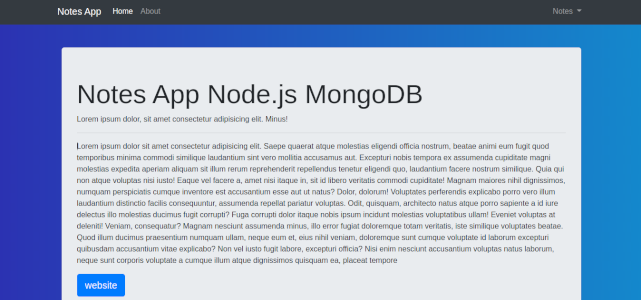
Notes App
Aplicattion released in node.js with server, the app can loggin, connect to database mongoose, process a session with passport, and others...
Know More!
Hackers Particles
this project have javascript,css+html, then we used un framework of name particles.js, interting project
Know More!
ReactPixabay
Project width react.js,boopstrap+html+css+js the api Pixabay is consumed,transform data with react-create-app
Know More!
Snake
the classic game of snake, in the floor , the snake seek and eat your food, while eat his body grows
Know More!
Store-Online-Ecommerce
Project beautiful width html,css,js+boopstrap+font-awesome+ others... Please the site load files en other sites, wait, load the site.
Know More!
Memory Game
Page for the classic game 'Couples of Memory', I use html5+css+js , display:flex and other lines of code interesting.
Know More!
Maze Runner Game
Basic aplicattion in js+html+css,tecnicals of integration html in js within frameworks utils
Know More!

Css-Learning-Grid
project basic with the search, learning css-grid, no is special but is css grid, how work!
Know More!




Responsive Image Grid
Other practice about css, consume una api for capture images extern in other site. Html+css
Know More!

Super Menu Amazon
Personal version about Menu Amazon, Thank you to FalconMaster for the explain do it
Know More!
Example Fast Designer with Layous
Paper of introduction in css grid, releases and consume the api unsplash
Know More!
Tooltips
Short Project about Toltip+ i used js and effects for moving the toltip+ html+css+js
Know More!




Mini Red Social
bcryptjs connect-flash errorhandler express express-handlebars express-session fs-extra md5 method-override moment mongoose morgan multer passport passport-local timeago.js uuid
Know More!

Effects Css-Sass EDteam
Amazing styles, tnx for EdTeam for released in youtube the video about styles css4,5,6, the ultimate inovation the css+sass
Know More!
First Web in html
First web online with html+css + diferents position in css: static,sicky,fixed and relative+ box model+ images in format .gif and .jpg
Know More!
First Web in Angular
First Web in the framework Angular, components,html,css,router,typescript, + other tools for development in this framework
Know More!
Finterest
Aplicattion released in node.js with server, the app can save images with multer, connect to database mongoose, unfortunely, heroku for save data, clean the images with size high.
Know More!